[How to] Create a Dedicated PD Measurement Page
Build a PD Measurement instruction page to help users measure their Pupillary Distance (PD) — even when they’re not currently in the purchasing process.
Why Create a Dedicated Page?
Having a dedicated PD Measurement page on your website — for example, accessible from the footer — allows you to:
-
Encourage users to measure and share their PD independently
-
Provide support outside the sales funnel, avoiding unnecessary back-and-forth with customer service
-
Handle specific or unusual requests efficiently
In short, it’s an effective way to reduce support workload and improve user autonomy.
What Should Appear on Your Dedicated Page?
Your PD Measurement page should include the following elements:
-
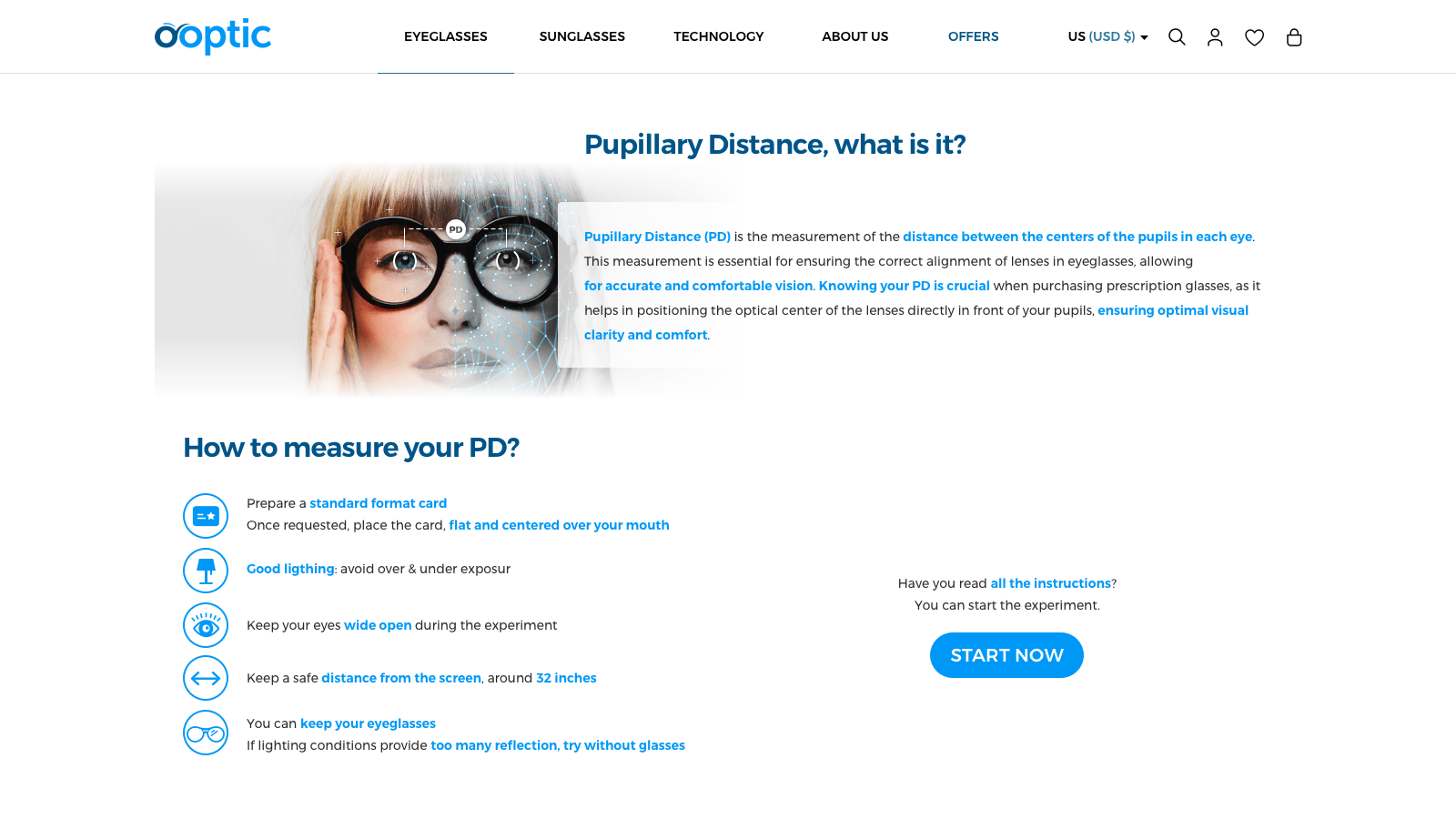
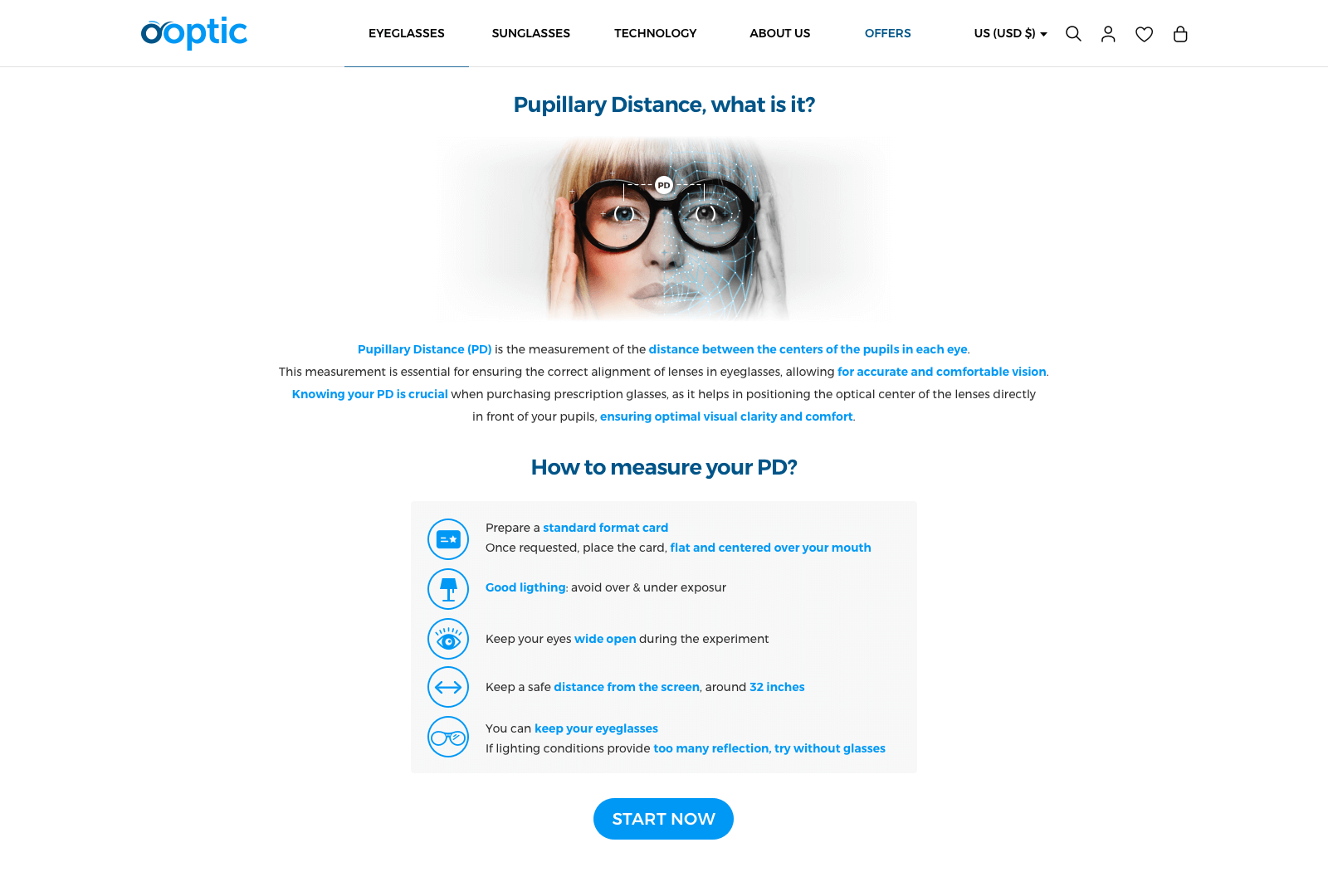
A short introduction explaining why PD measurement is important
-
A reminder of best practices and usage guidelines, including:
-
Proper lighting conditions
-
User positioning and camera setup
-
-
Visual tips and reminders:
-
Use clear visuals or pictograms to illustrate “dos and don’ts”
-
Include a simple step-by-step tutorial highlighting key moments of the experience
-
Tip: See the Examples section below for inspiration and free visual resources.
Integration
To discover all available integration methods and technical parameters, check the
Integration Section of our documentation.
FittingBox Recommendations
-
Choose a pop-up integration
→ It provides a smooth, guided experience directly on your website. -
Customize the popup design (via CSS) to match your brand identity:
-
Background color
-
Corner radius
-
Shadows and overlay style
-
-
Enable “Copy to Clipboard” integration
→ In just a few clicks, users can measure and instantly copy their PD to paste it into your website form — no need to write it down manually.
FittingBox Design Resources
To optimize your page and make setup faster, feel free to reuse or get inspired by our examples of integration.

Download FittingBox Free Icons Kit
Access a collection of free-to-use images and icons to help you design your dedicated PD Measurement page: Zip File
Customer example
You can also draw inspiration from FittingBox customer implementations, featuring various layouts and design choices adapted to different e-commerce websites.
Example: GamerAdvantage